二维码信息里主要包括唯一的二维码 ID,过期的时间,还有扫描状态:未扫描、已扫描、已失效。
扫码登录流程
我们从客户端(用户浏览器)到二维码服务端,以及手机到手机端服务器,手机端服务器响应数据到二维码服务器等。(这里的服务器可以当做一个服务)
客户端到二维码服务
用户打开网站的登录页面的时候,浏览器会向二维码服务器发送一个获取登录二维码的请求。二维码服务器收到请求之后,会随机的生成一个 uuid,通常是唯一的。将这个 uuid 作为 key 存储到 redis 服务器中,同时会设置一个过期时间,过期之后用户就要重新网页刷新来获取。
之后会将这个 uuid 和本公司的验证字符串和在一起通过二维码生成接口生成图片,将二维码图片信息和 uuid 返回给浏览器,浏览器拿到 uuid 和图片之后,每隔一定时间就向服务器发送一个判断登陆是否成功的请求,请求中会携带 uuid 作为当前页面的标识符。
手机到手机端服务器
用户拿起手机扫描二维码之后,就会得到二维码中包含的验证信息和 uuid,由于手机端已经进行过登陆验证,在访问手机端服务器的时候参数中都会携带一个用户信息 token,这个 token 是在第一次手机登陆过程中产生并且长期有效的。手机端服务器通过这个 token 就可以解析出用户的类似于 userId 等信息。
然后手机端服务器会将解析出来的数据作为参数向二维码服务器发送登陆请求,二维码服务器收到请求之后会对参数进行校验,确定是否为用户登录请求接口。如果是就返回给手机一个确认信息。手机端收到信息之后,登陆确认框会显示给用户,用户进行登陆确认之后手机再次发送请求,redis 服务器拿到信息之后,会将刚才 uuid 的 key 的 value 设置为 userId。
这样浏览器再次发送请求的时候就可以在 redis 服务器中拿到用户的 id,并调用登陆方法生成一个浏览器端 token。浏览器再发送请求,就会将用户信息的 token 返回给浏览器。
- 这里存储用户 id 而不是直接存储用户信息是因为手机端的用户信息,不一定是和浏览器端的用户信息完全一致。
- 传 token 是为了安全,token 是被加密的,直接传 userId 可能有被窃取的风险。
浏览器通过该 Token 的后续登录流程
- 认证成功后,会对当前用户数据进行加密,生成一个加密字符串 token,返还给客户端(服务器端并不进行保存)。
- 浏览器会将接收到的 token 值存储在 Local Storage 中(通过 js 代码写入 Local Storage,通过 js 获取,并不会像 cookie 一样自动携带)。
- 再次访问时服务器端对 token 值的处理:
- 服务器对浏览器传来的 token 值进行解密,解密完成后进行用户数据的查询。
- 如果查询成功,则通过认证,实现状态保持。
- 即使有了多台服务器,服务器也只是做了 token 的解密和用户数据的查询,不需要在服务端去保留用户的认证信息或者会话信息。
- 这就意味着基于 token 认证机制的应用不需要去考虑用户在哪一台服务器登录了,为应用的扩展提供了便利,解决了 session 扩展性的弊端(session 需要保存 sessionid 到服务端,在分布式场景下,多个服务器之间的 session 共享很麻烦,如果需要同步还需要进行通信以及延迟问题)。
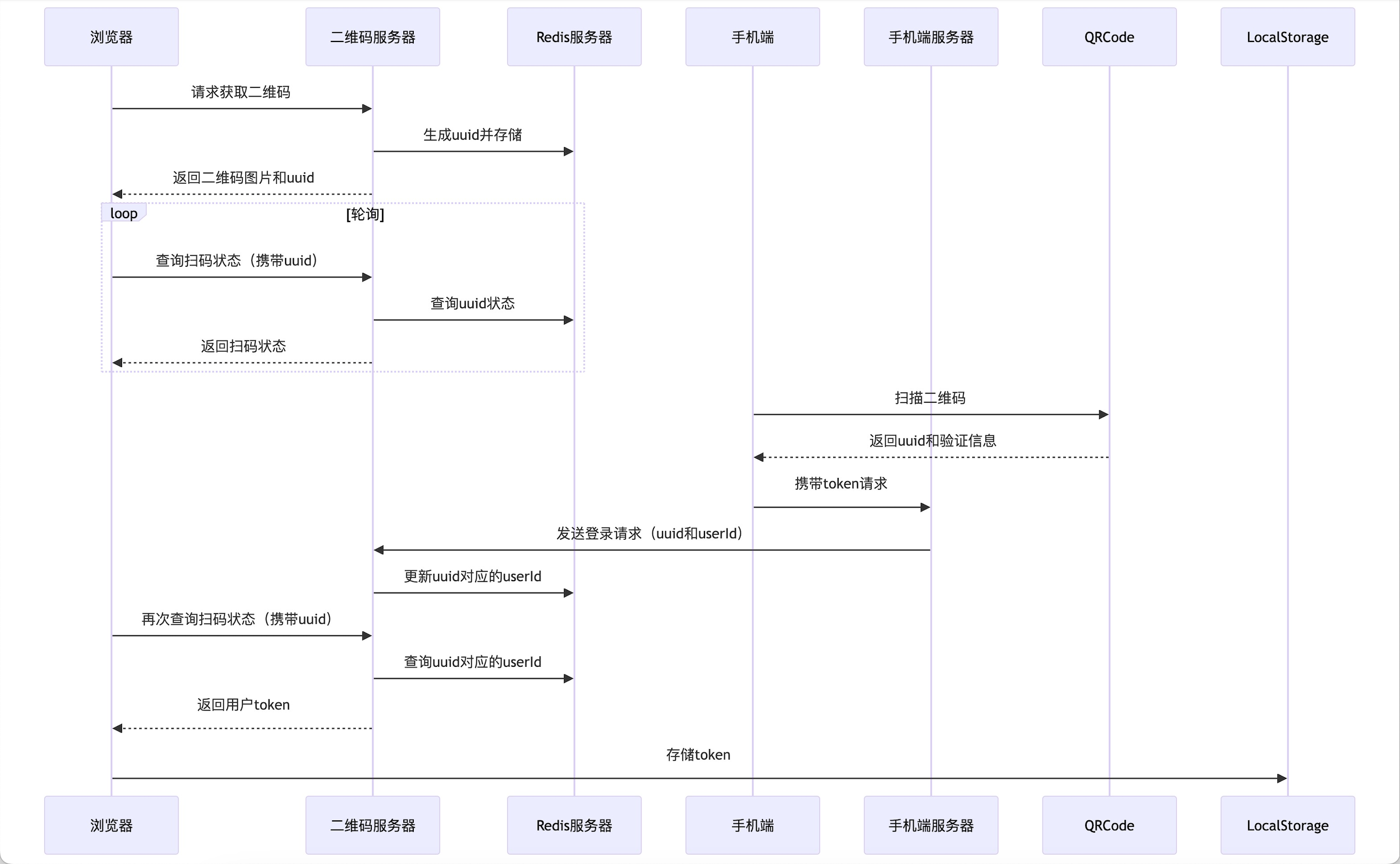
时序图
画个时序图,应该更好理解一些。